Type Waterfall
專案詳述 Case StudyType Branding
Client: Arphic Technology
Director Ke-Jyun Wu, Ting-An Ho
CD Ting-An Ho, Ke-Jyun Wu
Visual Script Ke-Jyun Wu
Generative Artist Ke-Jyun Wu
Interactive System
Ke-Jyun Wu, James Weng
3D Artist Stewart Chien
Space Arrangements Ta Chung Liu
Acting Model Val Chen
Project Manager Ting-An Ho
Year 2017
Client: Arphic Technology
Director Ke-Jyun Wu, Ting-An Ho
CD Ting-An Ho, Ke-Jyun Wu
Visual Script Ke-Jyun Wu
Generative Artist Ke-Jyun Wu
Interactive System
Ke-Jyun Wu, James Weng
3D Artist Stewart Chien
Space Arrangements Ta Chung Liu
Acting Model Val Chen
Project Manager Ting-An Ho
Year 2017
類別 品牌塑造
客戶 文鼎字型 Arphic
導演 吳克軍,何庭安
創意總監 何庭安,吳克軍
視覺演算 吳克軍
視覺編碼 吳克軍
互動程序 吳克軍,翁睿辰
3D模型 簡華佐
空間設計 劉大中
互動演員 陳亞琦
專案管理 何庭安
年份 2017
客戶 文鼎字型 Arphic
導演 吳克軍,何庭安
創意總監 何庭安,吳克軍
視覺演算 吳克軍
視覺編碼 吳克軍
互動程序 吳克軍,翁睿辰
3D模型 簡華佐
空間設計 劉大中
互動演員 陳亞琦
專案管理 何庭安
年份 2017

Info 專案背景
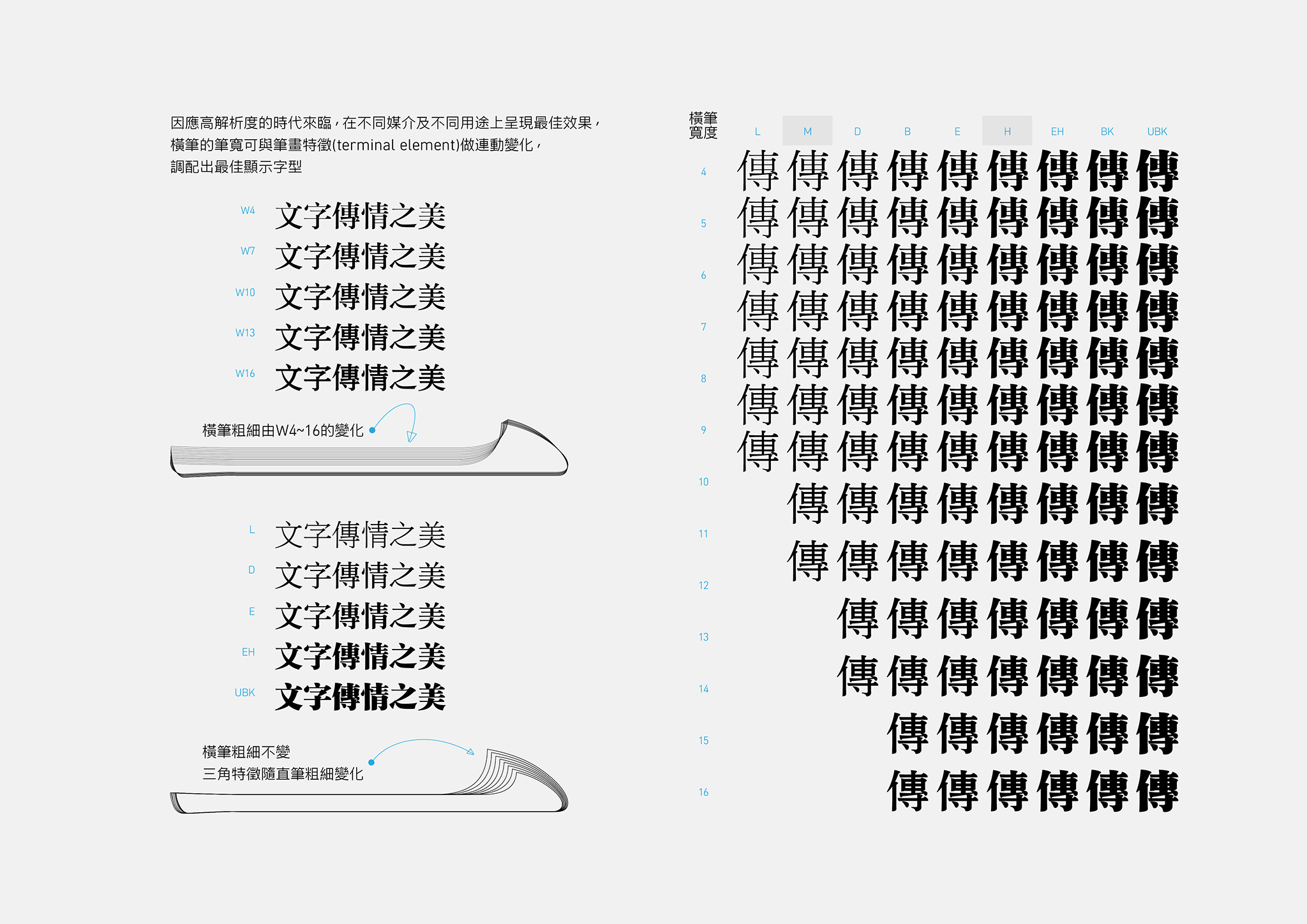
2017年,因應字型推廣的策略,文鼎科技發布了「書苑宋」響應式字型(Variable Font),並預計於上海舉辦字型展出。因應中文電子閱讀趨勢與高分辨率、多螢幕並存的需求,加上現有閱讀系統內宋體橫筆普遍偏細,必須有新設計來滿足新硬體發展的需求 ──「書苑宋」正是為挽救高閱讀性的宋體字逐漸被黑體字取代的危機所設計的字體;而響應式字型的特色在於依照不同閱讀條件,可即時響應式的產生粗細、寬度、尺寸等變化,不但多軸度且無接縫的設定,因此能有無限種的變化組合。
為此,我們受託策畫上海展覽的門面。
為此,我們受託策畫上海展覽的門面。
In 2017, Arphic Technology released a new kind of font: ShuYuan Sung (文鼎書苑宋) Variable Font. A variable font is, a single font file that behaves like multiple fonts, gaining an infinite flexibility of weight, width, and other attributes without also gaining file size. It designed with classic humanities, replacing the stiff strokes with Chinese calligraphic strokes and letterpress type design.
For reading Chinese on high resolution and multi devices, and the horizontal strokes of Chinese Ming fonts used on existed devices are normally too thin that there must be new designed types to fulfill the use on new hardware. ShuYuan Sung is designed for the purpose above and also to prevent from Sung being replaced by Hei (Sans-Serif Chinese Fonts). We were commissioned to plan this presentation.
For reading Chinese on high resolution and multi devices, and the horizontal strokes of Chinese Ming fonts used on existed devices are normally too thin that there must be new designed types to fulfill the use on new hardware. ShuYuan Sung is designed for the purpose above and also to prevent from Sung being replaced by Hei (Sans-Serif Chinese Fonts). We were commissioned to plan this presentation.

 Variable Font by Arphic | 文鼎科技 - 可變式響應字型
Variable Font by Arphic | 文鼎科技 - 可變式響應字型Design Concept 設計發想
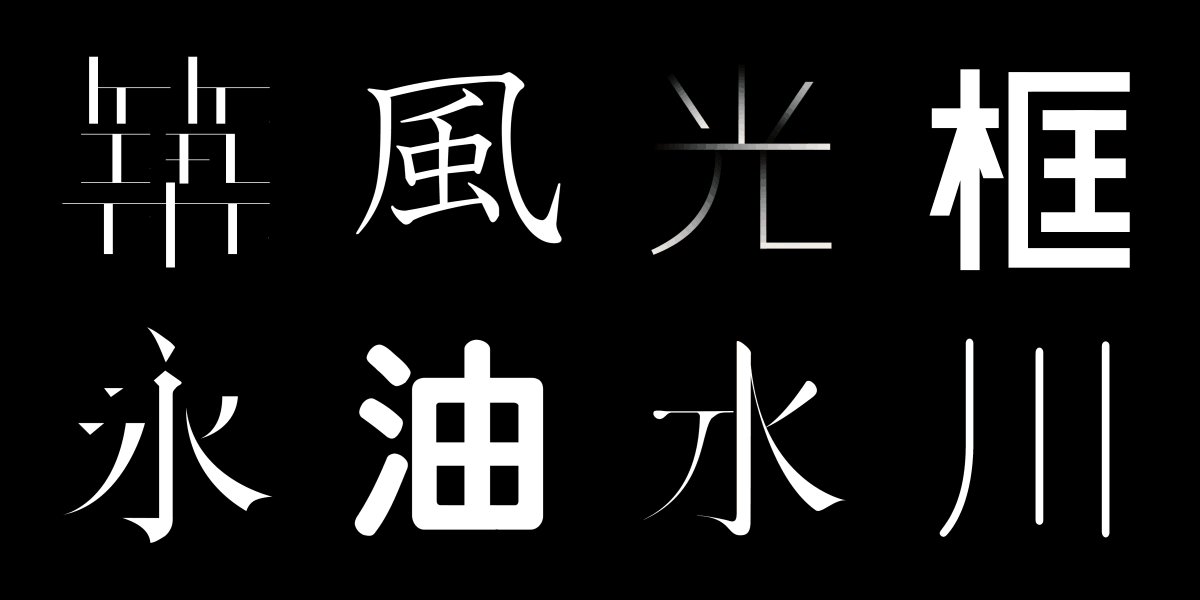
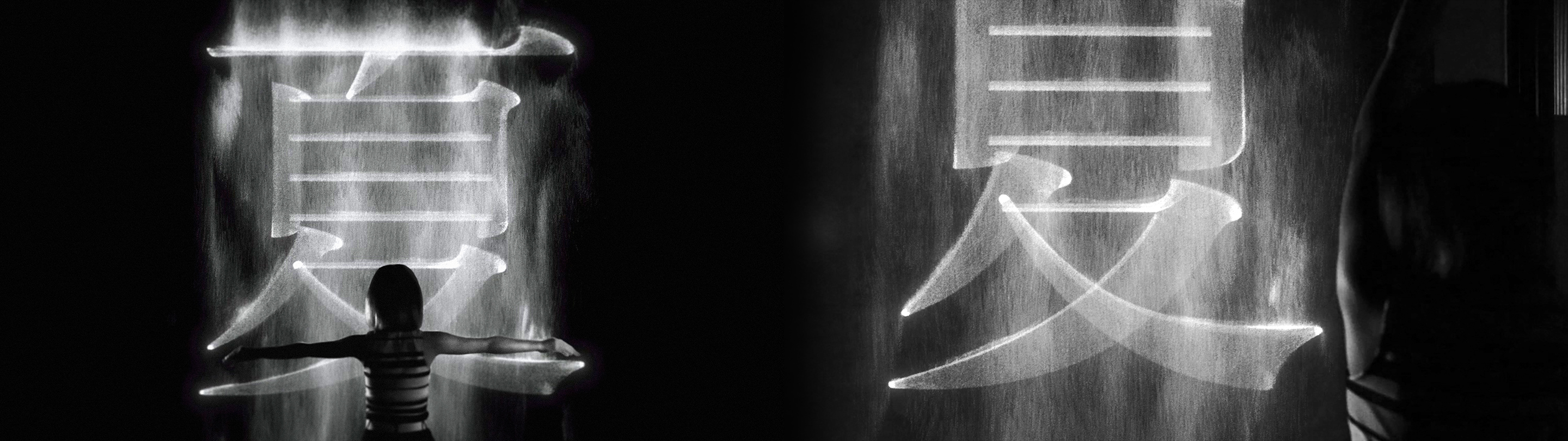
過去幾年,我們常試想在乍聽科技冰冷的新媒體設計之中,添入一些些的詩意。而文字本身作為乘載語言與文化的媒介,早已不必為其添加多餘的文學性,只要打磨見光、彰顯價值即可。因此,我們製作了一個純粹且強而有力的巨大視覺,讓觀眾直接用身體向文字對話,只消在方寸之間的舉手投足,便能立刻感受到字體中細小、不易察覺,甚至是毫釐之間的幽微差異 ── 文字瀑布如是誕生。
文字瀑布複合了體感偵測與光雕投影,透過展場架設的紅外線攝影機 ,裝置會即時捕捉觀眾肢體運動的資訊、輸入到裝置軟體中,再將軟體輸出的影像投射到展場的大牆面上,使觀眾可以在舉手投足、一進一退之間控制字體的字級、字重和字寬的三維度變化。
文字瀑布複合了體感偵測與光雕投影,透過展場架設的紅外線攝影機 ,裝置會即時捕捉觀眾肢體運動的資訊、輸入到裝置軟體中,再將軟體輸出的影像投射到展場的大牆面上,使觀眾可以在舉手投足、一進一退之間控制字體的字級、字重和字寬的三維度變化。
In past few years, we often want to add some poetic in the new media design. The text itself, as a medium for carrying language and culture, no longer needs to add extra literary -- as long as we grinding and highlight its value.
As a key communicator reach across all media that type is, we built a smart, dynamic and emotional digital art installations, created for Arphic’s presence at creative industry events. With a pure and powerful huge vision, the viewer can directly having conversation with the text through their bodies. They only need to do little gestures, that will cause the great response from the typeface, and immediately feel the slightest tiny details from the typeface's Weight, Scale and Condensed.
As a key communicator reach across all media that type is, we built a smart, dynamic and emotional digital art installations, created for Arphic’s presence at creative industry events. With a pure and powerful huge vision, the viewer can directly having conversation with the text through their bodies. They only need to do little gestures, that will cause the great response from the typeface, and immediately feel the slightest tiny details from the typeface's Weight, Scale and Condensed.

 Interactive demo 軸向示範
Interactive demo 軸向示範Task of Choosing Words 選字難題
儘管概念十分明確,但首先選字就是一個難題。在設計字體時,字型設計師多以「 永 」作為筆畫判斷之基準,但為突顯 Variable Font 之特色,我們需要一個橫豎更多的字來襯托筆畫變化的效果,最後便選中了「夏」字。夏除了橫、豎筆之外,還有撇、捺、點等部件,是非常適合展示的選字。
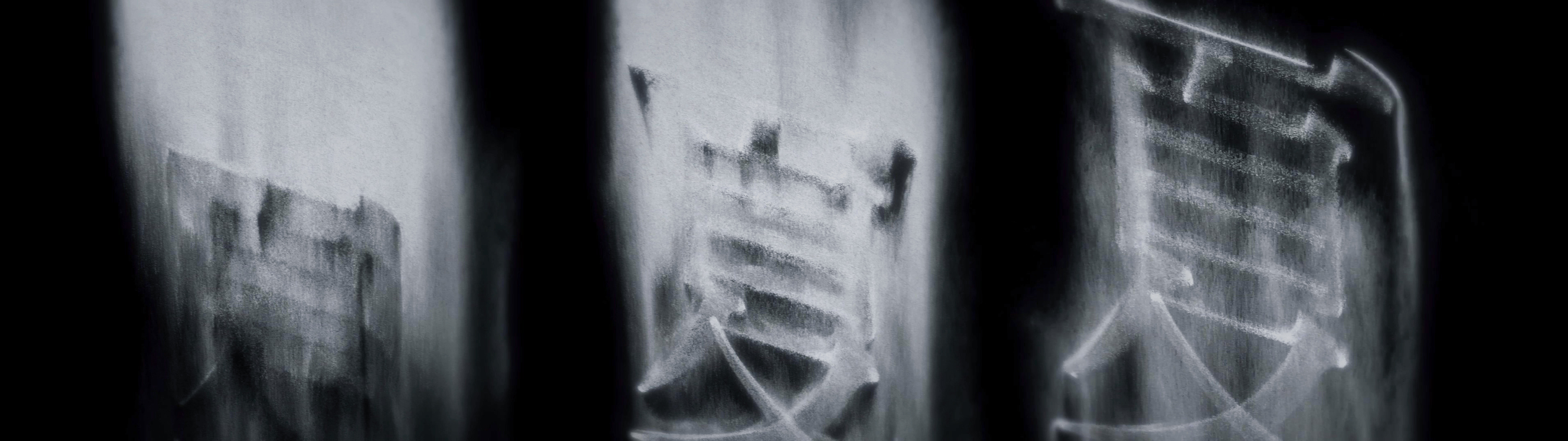
除此之外,提案過程中我們設想了「將瀑布打落在文字上」的效果 ;但其打落之方法,也有許多玩味空間:要讓水直接穿過文字?或是被文字所反彈?若是水流完全被隔絕在字體之外,字中筆畫就會消失;但若讓瀑布穿越文字,那麼外框又會難以辨識。在反差極端的區間之下,要如何讓在特效之中仍然能閱讀出一「夏」字,也是需要克服的關卡。
除此之外,提案過程中我們設想了「將瀑布打落在文字上」的效果 ;但其打落之方法,也有許多玩味空間:要讓水直接穿過文字?或是被文字所反彈?若是水流完全被隔絕在字體之外,字中筆畫就會消失;但若讓瀑布穿越文字,那麼外框又會難以辨識。在反差極端的區間之下,要如何讓在特效之中仍然能閱讀出一「夏」字,也是需要克服的關卡。
First, the choice of words is a problem.
When designing the Chinese typeface, we often take the word "永 Yong" as a stroke to determine the benchmark, but to highlight the variability, we need a more vertical words to set off the effect of stroke changes, and finally selected the "夏 summer " word.
夏 includes not only the horizontal, vertical strokes, but also there are write, nai, points and other components, is very suitable for the display of the word.
When designing the Chinese typeface, we often take the word "永 Yong" as a stroke to determine the benchmark, but to highlight the variability, we need a more vertical words to set off the effect of stroke changes, and finally selected the "夏 summer " word.
夏 includes not only the horizontal, vertical strokes, but also there are write, nai, points and other components, is very suitable for the display of the word.

Character “夏”
Technical Challenge 技術難題
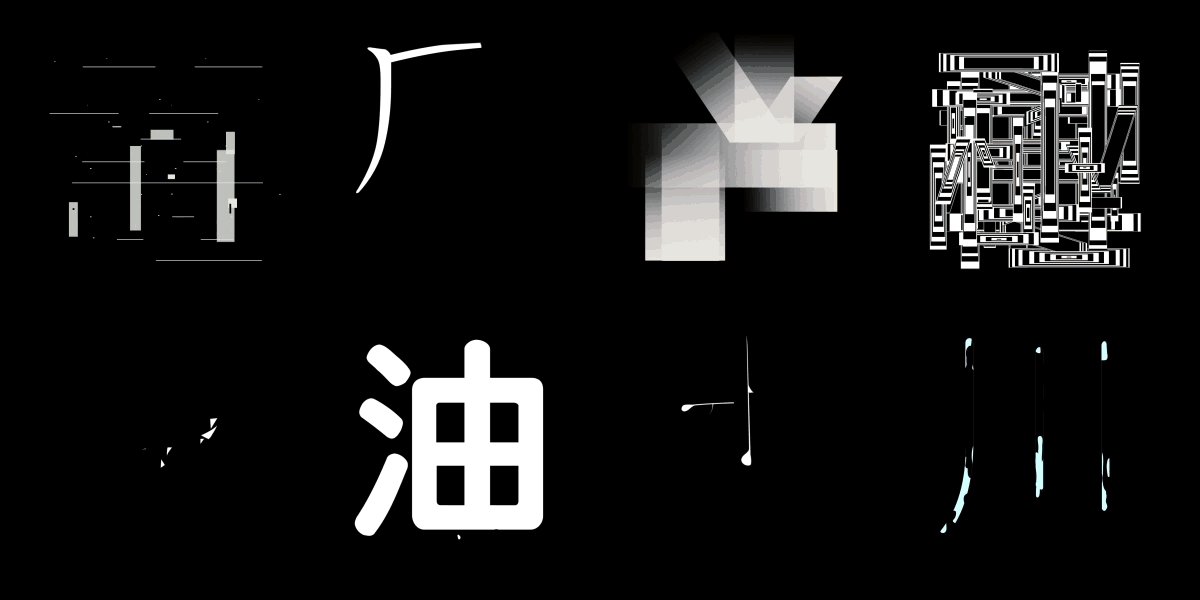
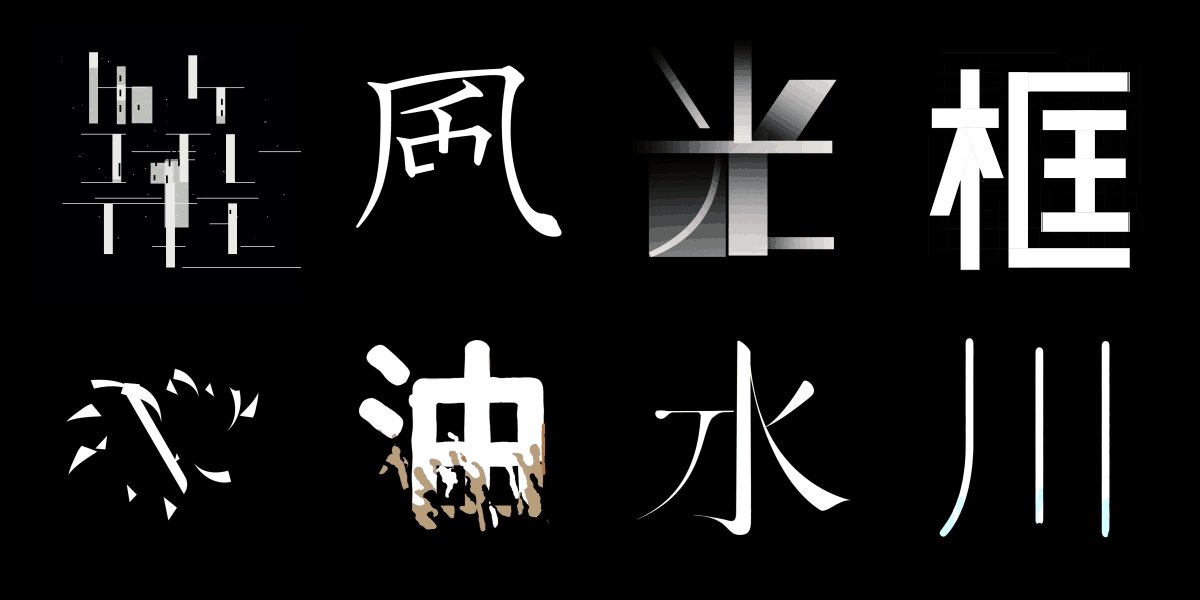
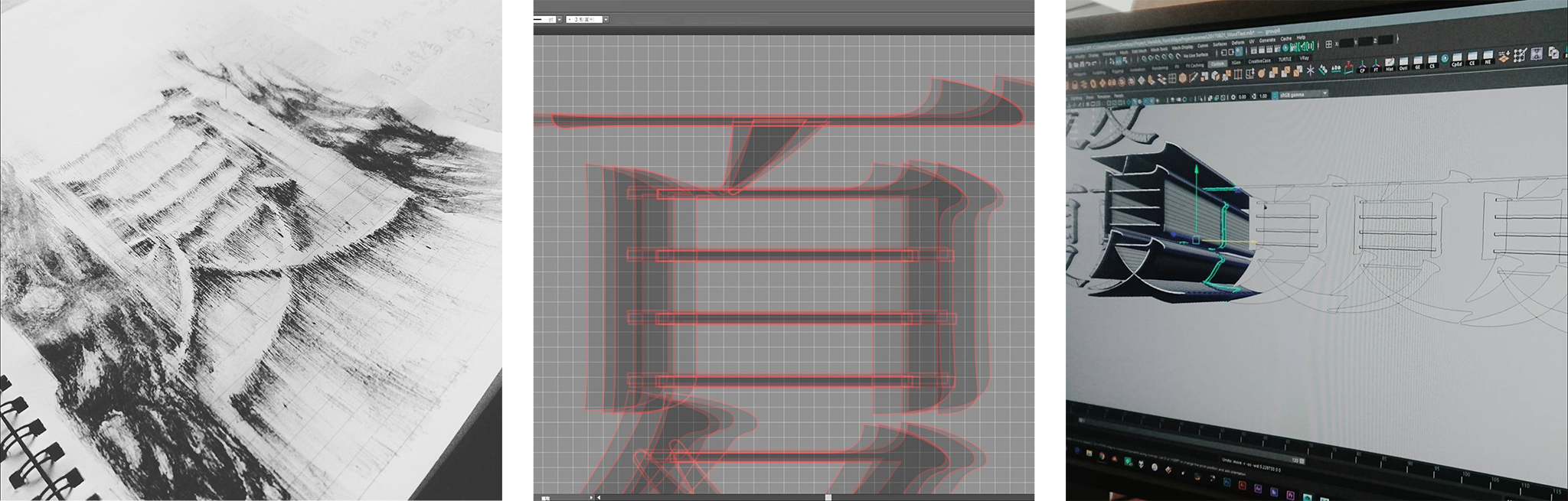
對於現今的電腦硬體而言,即時的模擬流體行為還是非常的困難,而背後牽涉的知識範疇之廣,涵括了邏輯編程、圖學演算與演算法公式設計,對於小編制團隊而言相當具挑戰性。
更甚者,製程中3D模型的架構也是一道關卡。因為字型模型表面的些微變化,都會影響瀑布反彈的角度與力道,因此前後我們總共需測試至少16組不同的模型,在模擬出展覽場地的環境、並作足壓力測試後,最終再將設備與作品全數移至上海展出。
更甚者,製程中3D模型的架構也是一道關卡。因為字型模型表面的些微變化,都會影響瀑布反彈的角度與力道,因此前後我們總共需測試至少16組不同的模型,在模擬出展覽場地的環境、並作足壓力測試後,最終再將設備與作品全數移至上海展出。
For today's computer hardware, real-time simulation of fluid behavior is still very difficult, and behind the wide range of knowledge involved, including the logic of programming, graphic calculus and algorithmic formula design, for the small compilation team is quite Challenging.
The process between the font and the waterfall is also a big problem, because the 3D model surface changes will affect some rebound angles and strengths of waterfall, we had try more than 6 different models to get through the pressure tests, finally the equipment and works will be fully moved to Shanghai for the presentation.
The process between the font and the waterfall is also a big problem, because the 3D model surface changes will affect some rebound angles and strengths of waterfall, we had try more than 6 different models to get through the pressure tests, finally the equipment and works will be fully moved to Shanghai for the presentation.



Feedback 專案反饋
過去幾年,我們一直在思考對於「展示」這件事,除了單純透過描述、圖像,或是影片之外,還能有什麼未曾使用的方法。像這次得知幾個還未公佈的字型技術之後,也刺激到我們想出較以往更特殊的呈現方式,而文鼎內部也從這次的專案獲得不少回饋,我們認為這是充滿化學效應的合作方式。
對於各種正處開發中的字型技術而言,我們只就現有的資源揭露其冰山一角, 水面下有數十倍的潛能等著被開發 ,包含更多維度的變化、加上長篇段落的應用、不同字體的組合等等;能夠在不同的媒材之間自由翻玩、拼湊融合各種展示的可能,對此我們十分期待。
對於各種正處開發中的字型技術而言,我們只就現有的資源揭露其冰山一角, 水面下有數十倍的潛能等著被開發 ,包含更多維度的變化、加上長篇段落的應用、不同字體的組合等等;能夠在不同的媒材之間自由翻玩、拼湊融合各種展示的可能,對此我們十分期待。
Over the past few years, we have been seeking the new way "showing" the typography instead of describing, imaging, or filming. After the project, we discovered quite a few ways that might worth trying, and we believe this is full of chemical effects the way we cooperation with our clients.
For the various types of technology that is being developed, we only have shown the potential to expose its tip of the iceberg, with decades of potential waiting to be developed, including more dimensions, plus the application of long paragraphs, the combination of different fonts, etc . Being able to freely play between different medias, putting together multiple possibilities of integration of various presentations, which we are very looking forward to.
For the various types of technology that is being developed, we only have shown the potential to expose its tip of the iceberg, with decades of potential waiting to be developed, including more dimensions, plus the application of long paragraphs, the combination of different fonts, etc . Being able to freely play between different medias, putting together multiple possibilities of integration of various presentations, which we are very looking forward to.


Full Credits: